Chrome and Edge have a built-in tool called Lighthouse which can audit the web page you’re visiting in both desktop browser and mobile browser modes.
There’s a Lighthouse add-on available for Firefox.
Sorry, Safari browser users will need to find another tool for this job.
Step 1: Open the built-in Developer Tools
- Open your Google Chrome or Microsoft Edge browser
- Visit the web page that you want to analyze.
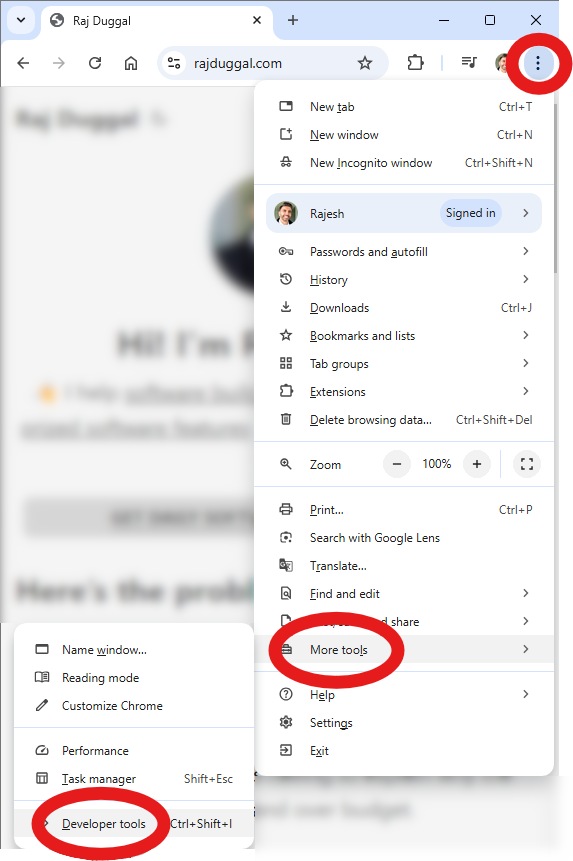
- In the top-right corner, click the gray icon that contains a line of three dots.
- Click “More tools”.
- Click “Developer Tools”.

Step 2: Open the Lighthouse tab
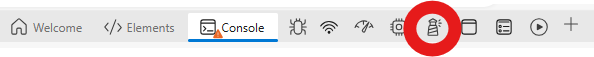
If you’re using Edge look for the “Lighthouse” tool in your activity bar. It will either say “Lighthouse” or it might be displayed as a lighthouse icon.

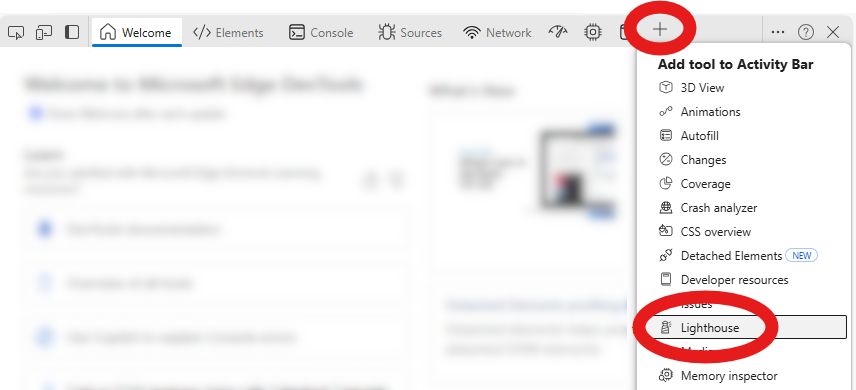
If it’s missing, you will need to add it to your Activity Bar by clicking the plus icon and then click “Lighthouse”.

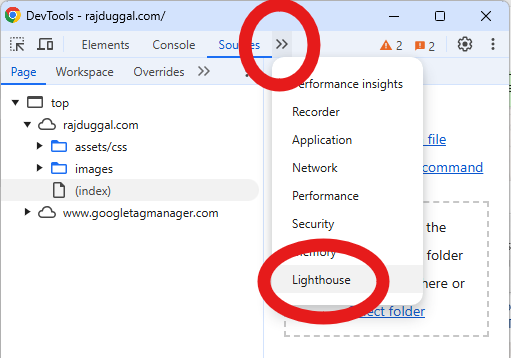
If you’re using Chrome and you don’t see Lighthouse, click the icon with two arrows pointing towards the right to find it.

You will know you have the Lighthouse tab displayed and active when the Lighthouse tab is underlined and in a blue font colour. Like this…

Step 3: Configure the test report
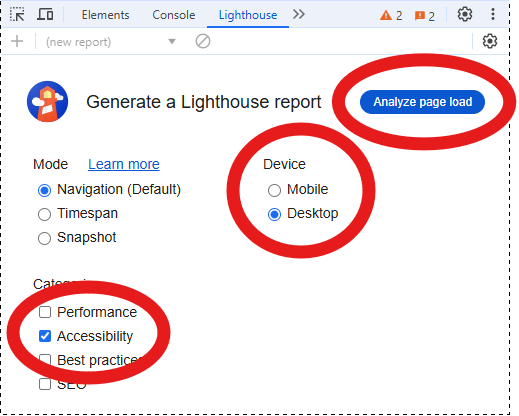
- Under the Category section, only select the “Accessibility” checkbox and uncheck the others.
- Choose to generate the report for either how the web page will be displayed in “Desktop” computer mode, or “Mobile” phone mode.
- Click the “Analyze page load” button to generate your report.

Step 4: Enjoy the report!
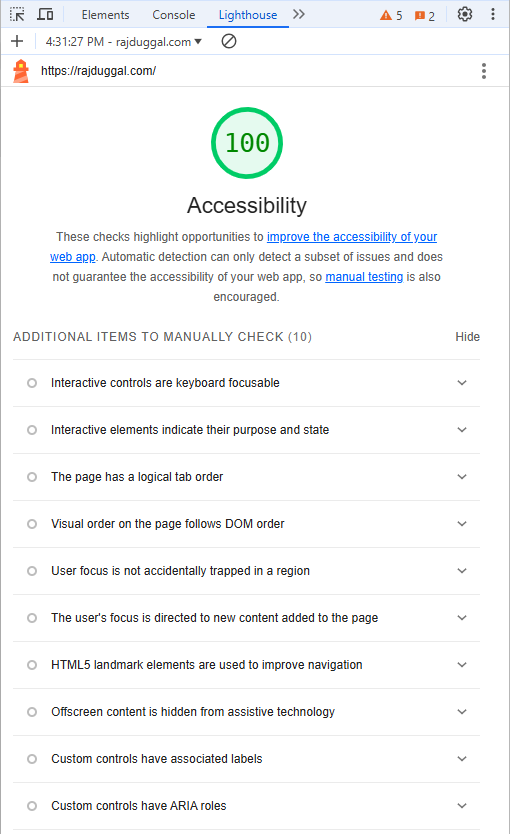
Check your audit score…

Did it score 100%?
Yipee!
Wait!
Don’t get too excited!
This score only measures a set of automated accessibility audit tests.
It’s still necessary to perform manual accessibility testing, which uses keyboard, visual, and cognitive tests to find issues that automated tools cannot.
Fortunately, there’s plenty of resources online.
And, if you still need help you can reach out to a web accessibility expert like me!